系统要求:
- Node.js 16.14 或更高版本。
- 支持 macOS,Windows(包括 WSL)和 Linux。
自动安装
我们建议使用create-next-app创建一个新的 Next.js 应用,它会为你自动设置好所有东西。要创建一个项目,请运行:
npx create-next-app@latest在安装时,将看到以下提示:
What is your project named? my-app
Would you like to use TypeScript? No / Yes
Would you like to use ESLint? No / Yes
Would you like to use Tailwind CSS? No / Yes
Would you like to use `src/` directory? No / Yes
Would you like to use App Router? (recommended) No / Yes
Would you like to customize the default import alias? No / Yes
What import alias would you like configured? @/*在提示之后,create-next-app将创建一个指定项目名称的文件夹,并安装所需的依赖项。
小贴士:
- Next.js 现在默认有 TypeScript、ESLint 和 Tailwind CSS配置。
- 你可以选择性地在项目的根目录中使用
src目录,将应用程序的代码与配置文件分开。
手动安装
要手动创建新的 Next.js 应用,请安装所需的包:
npm install next@latest react@latest react-dom@latest打开 package.json文件并添加以下 scripts:
{
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
}
}这些脚本涉及开发应用的不同阶段:
dev: 运行next dev以在开发模式下启动 Next.js。build: 运行next build以构建用于生产使用的应用。start: 运行next start以启动 Next.js 生产服务器。lint: 运行next lint以设置 Next.js 的内置 ESLint 配置。
创建目录
Next.js 使用文件系统路由,这意味着应用程序中的路由根据构建文件的方式决定。
app 目录
对于新的应用程序,我们建议使用 App 路由。 该路由方式允许你使用 React 的最新特性,它是 Pages 路由 基于社区反馈的演进.
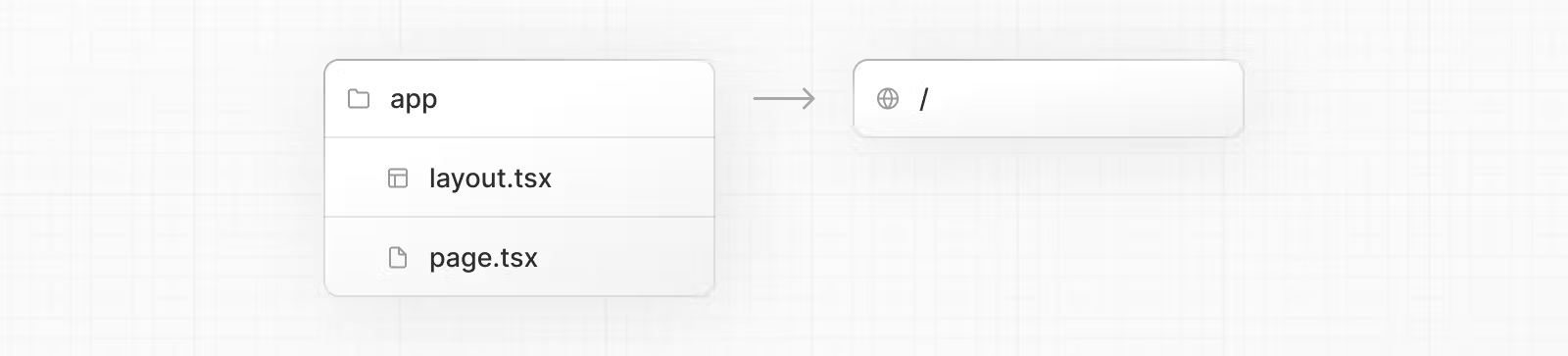
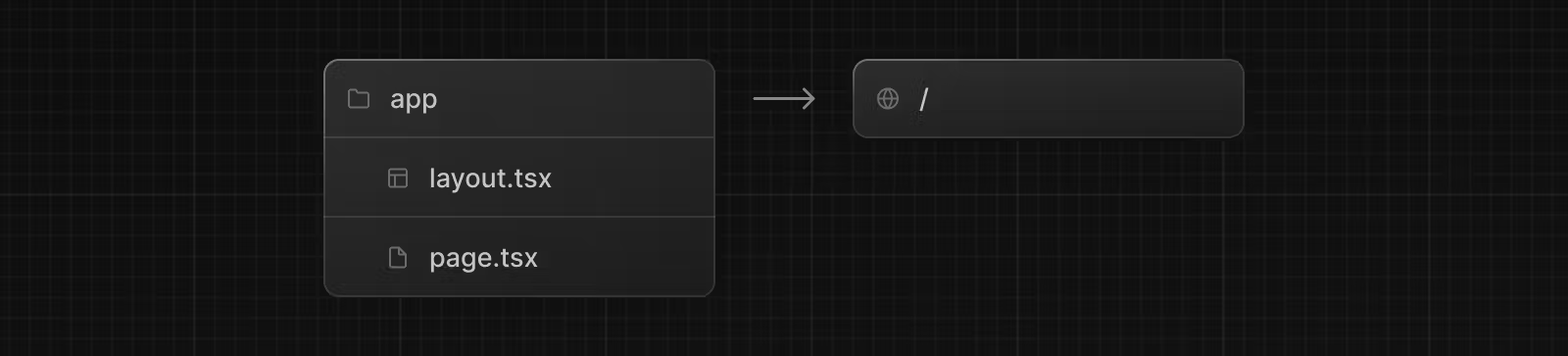
创建 app/ 文件夹, 然后添加 layout.tsx 和 page.tsx 文件。 当用户访问应用程序的根路径 (/) 时将会被呈现。


在 app/layout.tsx 内创建根布局,包含必要的 <html> 和 <body> 标签:
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="en">
<body>{children}</body>
</html>
);
}最后, 创建一个包含初始内容的主页 app/page.tsx:
export default function Page() {
return <h1>Hello, Next.js!</h1>;
}小贴士: 如果你忘记创建
layout.tsx,Next.js 会在使用next dev运行开发服务器时自动创建这个文件。
了解更多关于 使用 the App Router.
pages 目录 (可选)
如果你更喜欢使用 Pages Router 而不是 App Router,你可以在项目的根目录中创建一个 pages/ 目录。
然后,在 pages 文件夹中添加一个 index.tsx 文件。这将是您的主页(/):
export default function Page() {
return <h1>Hello, Next.js!</h1>;
}接下来,在 pages/ 中添加 _app.tsx 文件以定义全局布局。了解更多有关于 自定义 App 文件。
import type { AppProps } from "next/app";
export default function App({ Component, pageProps }: AppProps) {
return <Component {...pageProps} />;
}最后, 在 pages/ 下添加 _document.tsx 文件,以控制来自服务器的初始响应。了解更多关于 自定义 Document 文件。
import { Html, Head, Main, NextScript } from "next/document";
export default function Document() {
return (
<Html>
<Head />
<body>
<Main />
<NextScript />
</body>
</Html>
);
}了解更多关于 使用 Pages Router 。
小贴士: 虽然可以在同一个项目中使用这两种路由,但是
app目录中的路由会比pages目录中的路由有更高的优先级。我们建议在你的新项目中只使用一种路由,以避免引起混淆。
public 文件夹 (可选)
创建 public 文件夹用来存储静态资源,如图片、字体等, public 目录下的文件可以通过 base URL (/)来引用。
运行开发服务器
- 运行
npm run dev启动开发服务器。 - 访问
http://localhost:3000查看您的应用程序。 - 编辑
app/layout.tsx(或pages/index.tsx) 文件保存并在浏览器中查看更新的结果。